Let’s face it.
Even with Gutenberg on the horizon, the default WordPress editor leaves a lot to be desired for many of us.
It’s clunky. It’s limited. It’s rubbish.
Try to create any semi-decent landing page with it and you’ll be throwing your hands in up in the air in frustration.
Elementor Review
First Published on: June 2, 2018
Last updated: June 2, 2018
tl;dr Summary
Fortunately for WordPress users, visual page builders have stepped up their game in the last few years, making them a very viable solution right now.
But with the page builder revolution in full swing, there comes a point for all of us when we have to pick a team.
In today’s review, I’ll be taking a look at Elementor – one of the hottest page builders on the market right now – to see if it really lives up to the hype.
The Elementor Interface
If like me, you spend a considerable amount of hours producing content every week, you’ll no doubt be using your page builder a LOT.
This is where the differences between a “meh” interface and a “wow” interface can make a huge impact on your overall productivity.
Elementor is clearly well aware of that.
As someone who’s been around the block with page builders, for me, Elementor offers the most intuitive, user-friendly interface of the bunch.
(In fact, other page builders took inspiration from Elementor when creating their own *cough* Thrive Architect.)
When you edit a new page with Elementor, here’s what you’ll see:

On the left, you’ve got your widgets sidebar.
This contains the building blocks you’ll use to build out your page, and it comes complete with a search function and widget categorization.
Clean, eh?
You can start building out your page by dragging these widgets to the content area, or you can click the purple button to add a new section:

Using a widget will create a section by default, but the latter approach allows you to divide the section before adding any content.
But those aren’t your only options.
You can also divide a section after a widget has been added, simply by clicking the ‘plus’ icon on any section container:

This adds a new, empty column to your section.
Another option is to duplicate the column, along with all the content inside. This can be done with a similar control:

As you can see, there’s no fixed way to achieve the same result.
It’s fast but fluid, allowing Elementor to adapt to the way you work, and that’s ultimately where Elementor’s interface shines above the rest.
Elementor Design Flexibility
Let’s talk about the actual design aspect of Elementor.
Whether you’re looking to build a home page, opt-in page or sales page, bringing your vision to life has always been the name of the game for page builders.
Having ultimate flexibility in your design choices is arguably the most important aspect of any page builder.
So how does Elementor stack up?
As I touched on in the last section, at a fundamental level, Elementor works like any other page builder; using sections and columns to build the foundation of your design.

What can I say? It works.
But where some page builders are limited to basic “column stacking”, Elementor gives you some controls that take this to the next level.
For example, you can stretch individual section containers past the boundaries of your theme.

A seemingly small setting, but something that opens up a world of design possibilities.
If you’ve ever seen a blog post using full-width sections to illustrate new chapters, this can be used to achieve the same effect.
Here’s a real example from Backlinko:

Bending sections to your will is fun and all, but what about all the fancy things can you do with columns?
For one, you’re able to nest columns within other columns:
 <
<
Again, this is something you’ll likely fail to appreciate until a great use-case presents itself.
Here’s just one example from Trello of how you might implement this:

When it comes to manipulating the columns themselves, Elementor has your back.
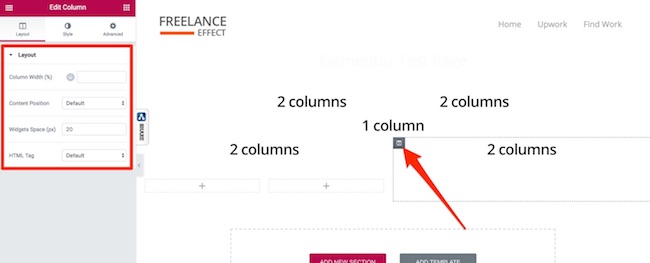
Hovering over any columns brings up the control icons, and clicking on the column icon brings up the column settings.

Here you can play with the column width, content position, widget spacing and even the HTML markup.
Most people will use this approach to dictate the exact width of their columns, but in true Elementor fashion, it’s not the only way to do it.
Dragging the divider between columns allows you to resize them on the fly:

Your head spinning yet?
When you combine these foundational tools together, you quickly start to see how virtually any layout can be replicated.
One final thing worth mentioning here is the page template.
While stretching individual sections can be useful here and there, it would be more beneficial to switch to a full-width template to apply this to all sections.
You change this setting from within the visual editor:

Similarly, the ‘Elementor Canvas’ template will remove all other site elements, including header, footer, and sidebar.
This is more useful for creating landing pages, such as a lead capture or sales page.
Of course, once you have your core structure in place, you need to fill that bad boy with content.
And that brings me nicely to the next section.
Elementor Design Elements
What’s a great page builder with a varied selection of building blocks?
(Hint: it isn’t)
Elementor has a super generous library of elements — or what they refer to as ‘Widgets’.
Without getting too much into pricing here, it’s important to know that Elementor has both free and premium Widgets.
Here’s what’s included in the free version:

And you’ll also be able to access WordPress and other third-party widgets from within the builder.
Not all of these will perform as expected in the visual editor, but it’s nice to have these available, nevertheless.

When you’re ready to start building, widgets can be dropped into any section or column of your page design.
For example, you can drag a button into a column structure… and BOOM:

Once a widget is placed, it will take on some default styling as shown in the screenshot above.
This can be customized via the side panel once it has been selected, and each widget will have a unique set of styling options.

While I can’t go through all the element styles in this review, I can tell you that Elementor gives you a TON of control here.
In this case, for example, you can…
- Change the button text and adding an icon
- Change the font type, size, and color (including gradients)
- Change the button size and shape
- Change the button color
- Change the button and text spacing
- Change the button position
- Change all the above for the button hover state
So far so good, but what’s missing?
Honestly, the average user will be hard pushed to find a gap with the various widgets found in Elementor. (That could be said of the free version alone.)
For more advanced users, and especially those coming in with a focus on marketing, you might feel differently.
- There are no tables for things like product comparisons.
- There are star widgets to illustrate product ratings.
- And even something like a basic table of contents just doesn’t exist.
Another tedious limitation I’ve found with some Widgets is not being able to easily combine elements.
For example, putting anything besides text into a ‘Tabs’ Widget will leave you scratching your head…

This is especially frustrating when you know that some page builders, like Thrive Architect, are much more flexible in this regard, allowing you to freely combine elements from within the visual editor.
It’s not that these things aren’t achievable with Elementor, because they are, they just require certain workarounds, and, in some cases, add-ons.
(More on add-ons soon)
Elementor Templates
Nobody likes having to recreate the same design elements multiple times, which is why templating is a necessary design tool.
The good news is, Elementor offers various types of templates. The bad news is, this is where you start to feel a tad limited in the free version.
I’ll explain how each of these work and what you can expect from them as both a free and premium user.
Content Templates
Content templates are essentially saved sections.
Hovering over any section reveals the section controls, and one of those will allow you to save it as a content template.

From here, you can name your template before saving it to your content templates library.
Once saved, adding that section to any page is as simple as clicking the ‘Add Template’ button and inserting the element.

As a paid user of Elementor, you’ll also get access to global widgets.
These allow you to insert the same widget on multiple pages and lets you control the styling of those widgets from a single location.
For example, here’s what happened when I saved a star widget as a global widget:

You can unlink a global widget at any time, which reverts it back to a regular widget.
For me, the only thing missing with global widgets is the ability to control styling independently of content.
This is something Divi does really well with their ‘Selective Sync’ feature, but I’ve yet to see any other page builder implement it, strangely.
Elementor Content Blocks
Content Blocks are a recent addition to Elementor, and they’re identical to Content Templates in every way but one…
…they’re pre-designed.

You can use these blocks to quickly build a page, and they come in various forms to suit any situation.
Block types include:
- About
- Archive
- Call to Action
- Clients
- Contact
- Features
- Footer / Header
- And many more…
Here’s an example of a ‘Hero’ block type being used:

While many of these blocks look great straight out of the box, they can be customized to align better with your branding.
The light and dark options give you a better base to work from, without tying you into a particular color scheme.
Free users can access and use Blocks for their designs, but some designs will be limited to paying customers only.
Elementor Page Templates
We all know what page templates are so I won’t bore you with an explanation.
Like the previous template types, you can get to the Elementor page templates by clicking the ‘Add Template’ button.
This time, however, you’ll need to click the ‘Pages’ tab:

Again, you’ll find different types of pages here, including:
- Home pages
- About pages
- Coming soon pages
- Login pages
- Contact pages
- And other types of landing pages
Inserting any of these will fill your page with all the necessary sections to complete the design, and, as with Content Blocks, free users will not have access to all designs.
One thing I’d like to see here is categorization in order to filter by page type, but the search function offers a reasonable workaround.
Elementor Add-ons
One thing that really sets Elementor apart from competitors is being the first open source front-end page builder.
This allows other developers to create add-ons that enhance Elementor’s core functionality. Sometimes by a little, and sometimes by a lot.
So what’s up for grabs?
Searching the WordPress plugin repository shows a number of popular add-ons, many of which operate on a freemium model:

Most of these plugins will add a bunch of new Widgets to your library, but some have other, more unique functions.
For example, there’s a plugin for creating your header and footer with Elementor, and another to integrate popup modals.
Not all add-ons are found in the WordPress repository, however. In fact, my two favorite premium add-ons can only be purchased via their websites.
The first is Elementor Extras.
Unlike other add-ons, this little beaut will give you access to a flurry of advanced Widgets not found anywhere else.

If you’re looking for an easy way to build tables in Elementor or an awesome looking timeline effect for your blog… look no further.
But these aren’t the only folks in town.
Essential Addons for Elementor is another serious contender for the best third-party addon pack.

If you’re looking for fancier elements such as creative buttons, toggles and content tickers, this one has your back.
A quick note before we wrap up this section:
Elementor has an official addon called Elementor Pro, and it’s worth noting that some add-ons above require you to first upgrade to Pro. I’ll cover this later in the pricing section.
Elementor Pricing
This is where Elementor crushes the competition.
As I’ve mentioned multiple times throughout the review, Elementor has both a free and paid model.
Elementor is the core builder that’s available for free as a WordPress plugin.
It can be installed from the WordPress repository and, unlike “freemium” page builders, Elementor actually feels like a complete product.

Where most builders will disable fundamental elements from their product, forcing you to eventually upgrade, Elementor offers a near zero-friction experience for designing pages.
In other words, Elementor rivals most premium page builders.
Elementor Pro is the paid add-on which comes as an additional plugin. Unlike the third-party add-ons I covered earlier, this is the official addon.
Here’s what you’re looking at in terms of cost:

So the more sites you plan to use this on, the cheaper it becomes.
But at this point, you’re probably thinking… “If the core builder is so great, why would I need to go Pro?”
Well, for one, you get access to a boat-load of new Widgets that’ll take your page design to the next level:

Some of these Widgets even replace other paid products, such as forms, portfolio, and dynamic post plugins.
How’s that for price justification?
For two, you get access to a slew of extra page and content templates, as well as global widgets. (And yeah, they tend to be the nicer templates.)

And for three, you get access to the theme builder.
This is a HUGE update that dropped recently with Elementor 2.0 and saying it took this page builder to a new level would be an understatement.
Here’s the blog post announcing it:

Using dynamic Widgets and new display rules, Elementor Pro gives non-coders the power to design their entire website from the ground up.
That’s everything from:
- Single post pages
- Archive pages
- Header sections
- Footer sections
I could write a review about this one feature alone, but if you want to take full control of your site using Elementor, upgrading to Pro is the way to go.
Final Thoughts
If you’ve made it this far, I probably don’t need to tell you that Elementor is one of the most exciting page builders on the market today.
It offers an intuitive interface, flexible section and column layouts, deep customization, a comprehensive widgets library and templates galore.
Combine all that with a pricing structure to fit any budget, and you’ll quickly see why everyone’s falling in love with Elementor.
Try the free version of Elementor Today
Elementor Pros
- A clean and intuitive user interface
- High level of page layout flexibility
- A strong selection of Widgets
- Supports global widgets
- Granular control over Widget customization
- Open source — access to many third-party add-ons
- Well designed content blocks and page templates
- Premium users get access to an excellent theme builder
- The core page builder is 100% free
Elementor Cons
- Lacking in some marketing-oriented Widgets
- Combining certain elements can be complicated
- Shared styles are not supported by global widgets
This is a really great review of Elementor page builder. I’ve been using it since it came out, I love all the updates they have. It’s really a great piece of coding.